
One of the most popular features of SendView is the fact that in one click you can see the HTML behind the campaigns your competitors are sending. Normally, viewing the source code is clumsy process of downloading the email, uploading it to an EML file viewer tool, and then copy/pasting it into an editor so you can start to pick through and/or edit the HTML code.
Now, if you've been in the email marketing space for a bit you know that HTML email code is not the same as traditional HTML code you'd use to code up a website. Yes, there are similar tags and styles and ideas, but an inbox like Gmail or Outlook will render that code is vastly different from how a browser like Chrome or Edge or Safari will render that code unless you know what you're doing and account for the unique ways inboxes interpret and render HTML. Instead of your usual JavaScript or CSS frameworks, email HTML is a little bit more old school with more basic CSS, divs, and even tables.
Which begs the question, if typical HTML code editors have features that are built for browsers, what's the best way to edit HTML code that's written for emails and inboxes?
The Best HTML Editor for Email
In our opinion, the best HTML editor for coding marketing emails is Parcel. Parcel has all of the features of a traditional code editor, but as you explore the interface you discover layers and layers of features that are built specifically for email and take this editor from helpful to gamechanging. Editing email code in a traditional coding tool can work, but it's kind of like driving a Honda Civic on a rough mountain road. In this metaphor, Parcel is the jeep designed to handle the uneven, bumpy terrain that comes with writing HTML for inboxes.
It's why we actually built an integration with Parcel a couple years ago so, in one click, you could open any email directly in Parcel and play with the code directly using their tools.

Speaking of tools, Parcel has a long list of amazing features that they are constantly adding to and improving. Here are some of our favorites that make this HTML email editor head and shoulders above the rest.
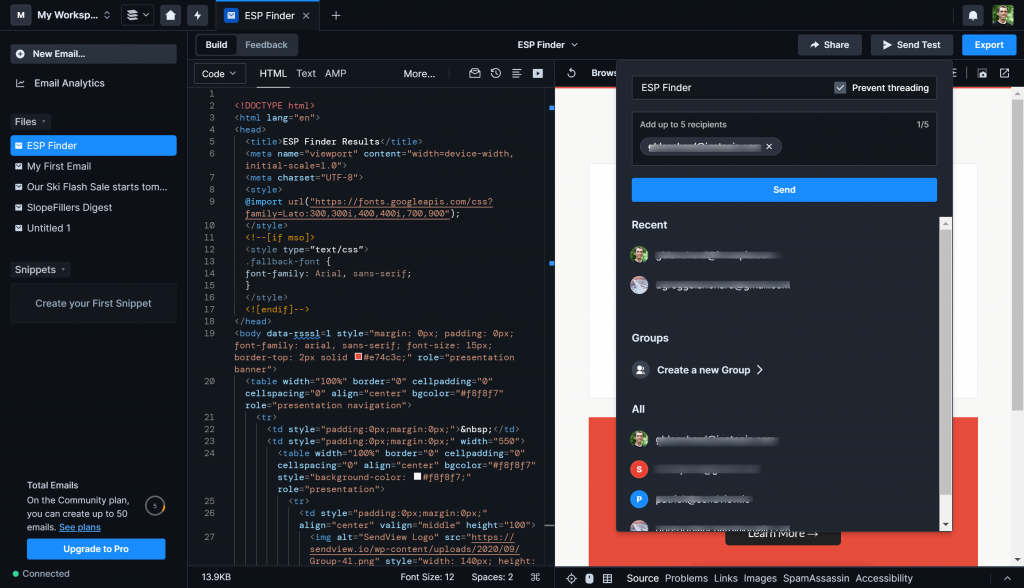
1) Send Test Emails Directly from the Editor
This is by far my favorite feature in a few ways. First, you can send a test email directly to your own email address for a quick check of rendering in your inbox of choice. That alone is a really handy feature. But emails are rarely created in silos, so the fact that you can save other email addresses in your testing tab and even create custom groups of addresses right in the editor so it's easy to, say, send the preview of that onboarding email to the onboarding team and the preview of the marketing email to the marketing team? That's one of those little things that saves email developers hours of time over the course of a big campaign.

Compared to the email testing tools in most ESPs I've used, Parcel's preview functionality is miles ahead in both ease and number of features. In one ESP email preview groups could be overwritten by another user in the account. So sometimes between one email test and the next test my list would be different and send to the wrong people if I wasn't on my toes.
Naturally, any HTML email editor should include this feature by default, but there's a difference between crossing a feature off the list and hitting a home run. This editor has done the latter.
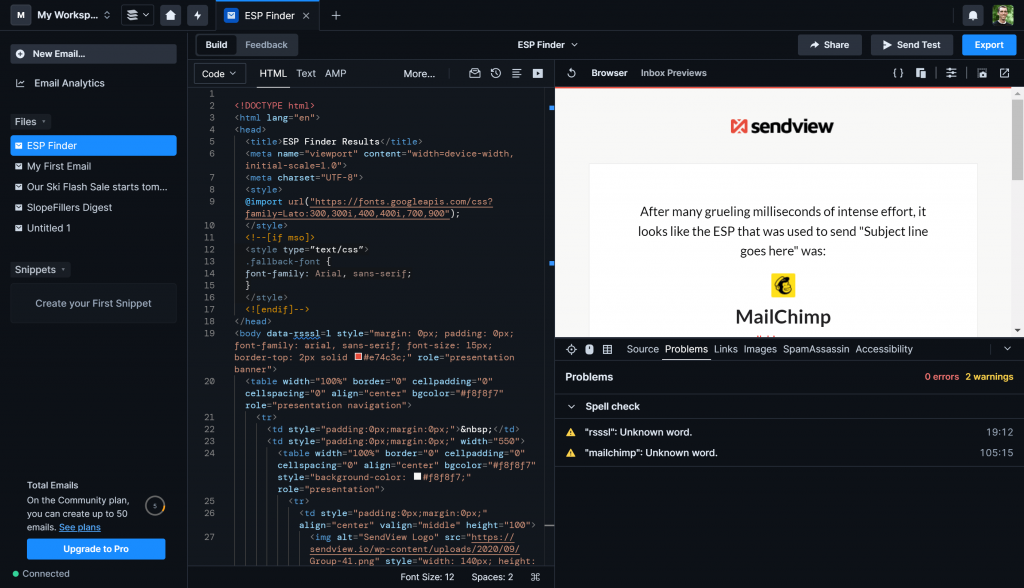
2) Automatically Finding Errors in Your Email's HTML Code
Some people can write a few hundred words or lots of code and not make any mistakes. I am not one of those people. As in, I am not even close to one of those people. And while this flaw has in turn made me pretty good at finding errors in my code or copy, I still miss quite a few every time I crank out a new marketing email. Luckily, Parcel's editor automatically searches for and alerts you of these issues including:
- HTML coding errors (ie, tags you forgot to close)
- Typos in your email copy (ie, words you misspelled)

See that in the bottom right? Yep, this email that I thought was done and dusted had two alerts for me to look at. The second was the name of an ESP so I could ignore that one, but that first was an issue I needed to fix. So I did and it prevented a really dumb mistake that would have potentially broken my email in some inboxes. A super easy feature to use and a really handy one for an amateur email developer like me.
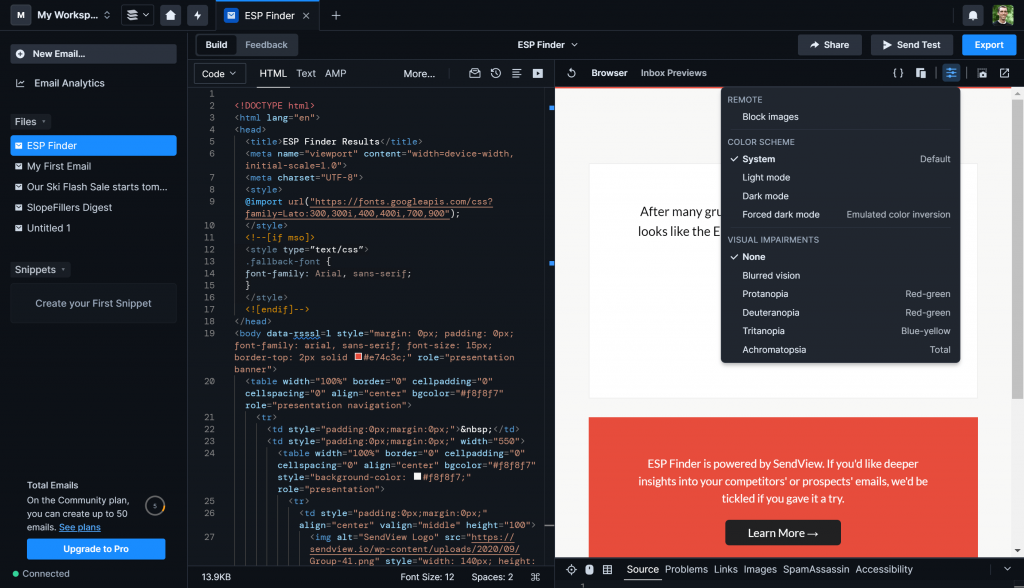
3) Preview How HTML Code Renders with Visual Impairments
This is where you know that the team behind Parcel isn't just building something to build it, they want to build it right. And by right I mean they're giving us developers the tools to easily build emails that are not just great looking for 90% of the population, but also that 10% that struggles with the way our emails render. Toggle over the preview tab and you'll see a list of ways you can test your email including:
- Blurred Vision
- Protanopia (can't see red)
- Deuteranopia (can't see red/green)
- Tritanopia (can't distinguish blue/yellow)
- Achromatopsia (can't see color)

Any of these impairments may impact a small percentage of the population, but even small percentages translate to millions of people. So being able to test how these folks might interact with your email? That's pretty awesome and shows just how much Parcel cares about making an email editor that helps you create great emails for your entire audience.
4) This Email Editor is 100% Online
One of the most powerful aspects of the modern Internet is that almost every desktop app we used to download, install, update, etc. on our computers can now be replaced by a nearly equivalent version that is accessed directly from your browser. Parcel is one of those because to use their HTML email editor you don't have to download or install any software, you simply open you browser, type in their URL, log in, and you're editing your emails.
This means that the moment Parcel ships a new update, you have access. Which is important because they are constantly adding new features (see their changelog for details). This also means that, say, your computer crashes right as you were editing that email? All good, just open another computer, log in, and you'll be able to pick up right where you left off. Or perhaps you're visiting your mother when your team texts you about a problem they're having with the email that's supposed to go out today. You can grab your mom's laptop, log in, and help resolve the issue (true story, by the way).
Online, browser-based HTML email editors, in my opinion, are the future and that is yet another feature that keeps Parcel at the top of our list.
The Best HTML Email Editor is Parcel!
We've had a chance to get to know some of the team behind Parcel so we might be a little bit biased here, but even without our bias I'd challenge anyone to find a better HTML email editor than this platform. These four features are the tip of a very large, very impressive iceberg that makes building, coding, and testing HTML emails a joy instead of a pain. They've shown their commitment to the email industry that they're building an editor that accounts for all the right things from accessibility and email-specific best practices.
Kudos to Avi and the team for what they've built. If you want to give it a try, their free plan is extremely generous. But I think you'll like their platform so much that you'll realize the price they ask for a paid account is an amazing deal. Check them out at the link below:


 Gregg Blanchard April 29, 2024
Gregg Blanchard April 29, 2024